aタグのリンク先を未入力の場合に
ポインターが指にならなくなりました。
CSSにて要素を指定して
要素にポインターを重ねた場合に
指になる方法を解説します。
実装方法
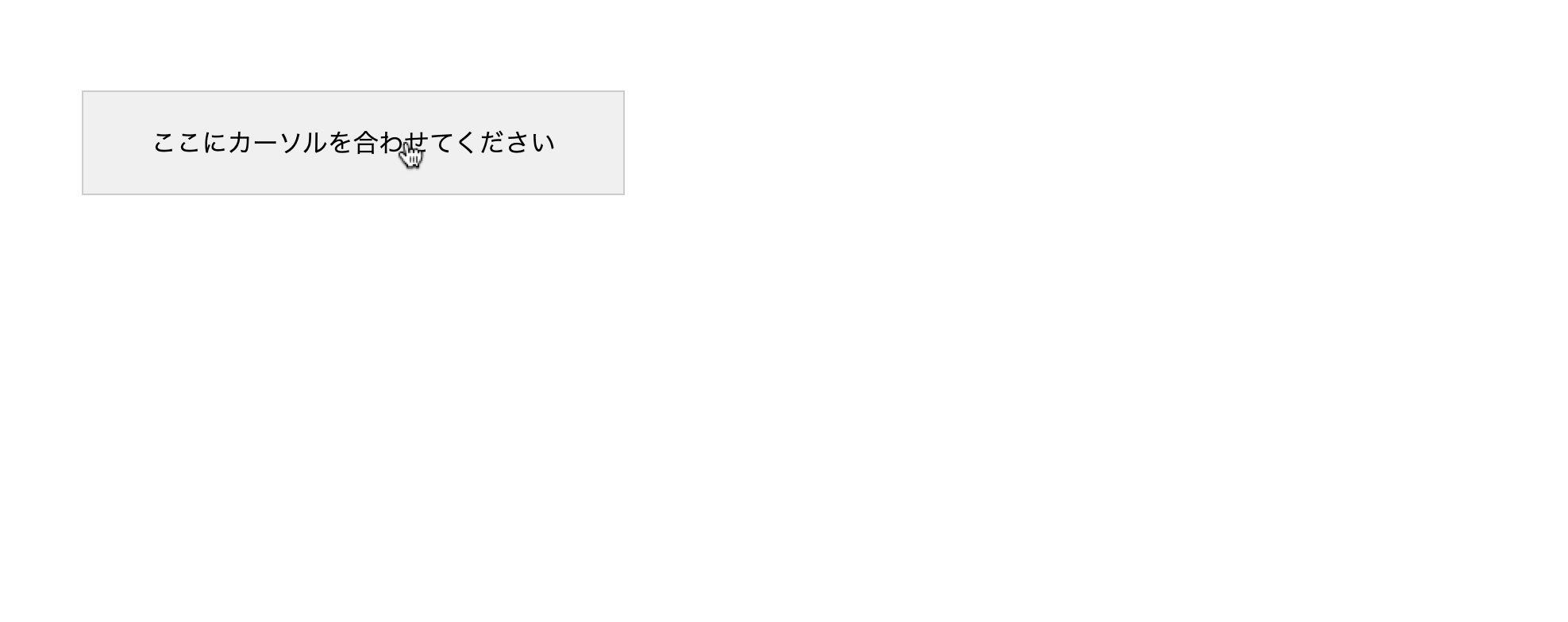
ポインターを指にする前
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>カーソルを指にする例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="clickable-element">ここにカーソルを合わせてください</div>
</body>
</html>CSS
.clickable-element {
margin-top:100px;
margin-left:50px;
width:300px;
padding: 20px;
background-color: #f0f0f0;
border: 1px solid #ccc;
text-align: center;
}
カーソルを合わせても指にはなりません。
CSSに以下コードを追加します。
cursor: pointer;CSS
.clickable-element {
margin-top:100px;
margin-left:50px;
width:300px;
padding: 20px;
background-color: #f0f0f0;
border: 1px solid #ccc;
text-align: center;
cursor: pointer; /* カーソルを指にする */
}
カーソルが指になりました。
まとめ
HTMLとCSSを使って要素にカーソルを合わせた際に指のアイコンを表示する方法について説明しました。
使用頻度は少ないですが、是非参考にしてみてください。

コメント